Dev Blog #1: Scrum of One | Toggl Plan
If you managed to read through my last entry and stay awake to the end, you might have read that I intended to start doing video dev blogs for this project. Well, I’m going to put that off for a bit until my workroom/office looks a bit better. Right now it looks like the set of ‘George & Mildred’ from the 1970s, complete with anaglypta wallpaper and brown carpets (I just moved in!) Also, the boiler is in here and sounds like a Raptor Engine on takeoff when it fires up.
First Project Sprint Complete!
When I last posted, I had a couple of goals. The first was to adopt a more rigid working regime to help me focus on getting my project done. Keeping motivated on a project while working alone is something everyone struggles with and I wanted to fix that.
The second goal was to find and utilise some software to help me achieve my first goal. I primarily wanted a task planner that used Kanban boards along with a Gantt chart. I narrowed the choices down to Toggl Plan and HackNPlan. Both are online tools and both offer free and paid accounts.
After trialling them both, I ended up choosing Toggl Plan because it offers a Gantt style schedule on the free version. It’s also a lot simpler than HackNPlan, while being adequate for my needs. It’s worth noting that while HackNPlan does support a Gantt schedule, it’s only available for premium users. And while HackNPlan supports Agile/Scrum projects, you have to learn their templates – and I kind of prefer to organise my own environments.

But the main reason for choosing Toggl Plan was the level of support. When I experienced issues using the software initially, the staff responded immediately and were really helpful. So, I liked the company – and felt comfortable with them hosting my data. Over the past two weeks I have evolved a project format which appears to work. I plan on documenting this within a video once I have a couple more sprints complete.
Solo Scrum
Anyone who works in software development will have likely heard of Scrum. It is mentioned in practically every tech job advertisement. I have worked within a Scrum team before (as a contractor) but didn’t really know or understand the principals behind the process. I didn’t even know if Scrum was viable for a guy working on his own, as it is fundamentally designed as a method of improving team productivity.
The rules and procedures of Scrum are very easy to learn and understand. In a nutshell, it places the focus on short project iterations with clearly designated goals. And when the goals are complete, you need to be able to demonstrate the results to your client for feedback (In my case, I will show the game to friends and family). The feedback is then rolled into the next iteration of the product.
It’s an approach that is counter to the approach that I normally use. I’m quite a stickler for planning. And, getting things right first time. The concept of quickly bodging together artwork, or hacking together code just sounds like a recipe for disaster in the long term.
But the thing is, you could invest all this time and effort into creating something polished – only to find that in practice, it just doesn’t work. Or, there has been a miscommunication and it isn’t what your client wants. Better to find that out sooner rather than later. So rather than ploughing on regardless, the emphasis is on getting something testable out ASAP. So if you discover your awesome idea is actually a bit rubbish, you’ve only lost one or two Sprint cycles (a cycle being 2 weeks for me). As opposed to spending 4 months polishing a turd.
I ended up adopting the method outlined by a guy called Alex Andrews. I recommend you read his article here. This is a great article that talks about Scrum in more detail and also outlines his personal approach to ‘Solo Scrum’.
Another download I highly recommend is ‘The Scrum Guide’. You can grab that for free from here. This handy guide contains all you need to know. Before I discovered this, I bought a 185 book on the subject (Agile and Scrum: Unlock the Power of Agile Project Management, Lean Thinking, the Kanban Process, and Scrum) I’m now wondering how they managed to fill all those pages. Not sure if I’ll get around to fully reading that! I found The Scrum Guide was really all I needed.
Putting it into Practice
I won’t go into the details of Scrum here, but as I mentioned before this method involves breaking your project down into a series of Sprints. Each Sprint has a specific goal in mind and the tasks associated with that goal are listed (you will have tasks listed for the entire project – but the Sprint tasks are a subset based on the current Sprint Goal).
In my case, all the tasks were entered into a Toggl Plan and then scheduled for specific dates. The Sprint was set to run 2 weeks, with 1 day at the end left for a ‘Retrospective’ (of which this blog entry is part) and the defining of the next set of Sprint goals.
In practice, I found that organising the work in this way gave me solid and achievable daily goals – while minimising those ‘Am I heading down the right path?’ thoughts. Being able to see the tasks being completed both on the Kanban Board and Gantt Chart was very motivating. As was having a concise log of what I’d achieved. In addition to Toggl Plan, I also use Toggl Track – which is a tool for…. tracking time. You punch in what you are working on and hit the stop/start timer.
So I received daily email prompts from Toggl Plan telling me what I had to complete in the day. And, I received weekly reports from Toggl Track showing a detailed breakdown of where my time had gone. It just makes things feel a bit more ordered and professional, which in turn keeps you motivated.
The only aspect of Scrum that I didn’t manage to do properly, was the Daily Scrum whereby you go over the previous day’s work, the current day’s work, and future issues. I did this initially on a spreadsheet, but Alex Andrew’s guide suggested recording this on video. I may try this on the next Sprint.
Sprint #1 Objectives
I’ve been working on my game project on and off for a few months now. I grabbed the odd month in 2019 to work on the game engine and had a basic working level. The codebase was already quite big and it was initially quite a struggle to get to grips with how everything worked. But I managed to figure it out.
Although I have worked on many published games over the years, this is the first game that I have coded. My main concern was being able to properly monetize it. So, with this in mind, I ended up writing and testing code for the In-App Purchasing system long before writing any game code! Only once I understood that did I feel confident in moving forward with a game.
So my objectives with this first ‘sprint’ were to pull together all the elements I had worked on already and tie everything together into a build. My task list looked roughly like this:
- To finalise and implement the studio screen art + code
- To implement vehicle selection in the Main Menu
- To implement custom vehicle colours using shaders in the Main Menu and Game
- To design and implement custom vehicle parts (wheels and bull-bars)
- To implement splash screen (with placeholder art) + ‘press to start’
- To create a second vehicle art and implement vehicle switching in-game
- To implement 2 test performance upgrades in the Main Menu
- To do placeholder art for Level Select in the Main Menu
- To Enable a Level Select option in the Main Menu that loaded the correct level into the engine.
- To implement a Summary Screen when the game finishes showing statistics from the game engine.
- To finally create a viewable build a test on hardware.
Thankfully I managed to get this lot done on schedule, but in order to hit the dates, I had to trim down certain elements. This was either due to a lack of a good design specification, or a lack of time to create the artwork. But the ethos behind Scrum is to get it done – even if it’s a bit of a hack job – it can be replaced later. So the larger tasks just got diluted to the basics.
One thing I have noticed, is that placing constraints on art production often results in better work. Which sounds counterintuitive – but it certainly works when doing 2D vectors. It’s definitely possible to ‘overthink’ game art and put too much detail into some elements. It’s a bit like doodling. Sometimes you get a good graphic, sometimes you don’t. Of course, there are artists out there who have a natural gift for art. I personally find it tough going at times, but then again we are our own worst critics.
Using Unity 20.1.2
I upgraded to Unity 20.1.2 before picking back up on this project. So far it’s been great.
This particular Sprint has required me to chain together different Scenes. This has involved using the SceneManager tools. I had to move data between the Scenes and ended up using PlayerPrefs for this.
One thing that did cause me a problem, was one Scene needed to load another scene in additive mode and link up with a UI element contained within it. I basically needed to detect when the scene had loaded. There are methods for doing this, but I had difficulty following them. In the end, I just wrote a little routine in Update() that monitored for the existence of the newly-merged Scene and made the connection when it was there. I made a note to do it ‘properly’ once I’ve figured it out 🙂
I find this happens regularly on the coding side. Just when I think I’m getting a good understanding of C#, I watch a tutorial that I just can’t follow. It’s like the guy writing the tutorial has deliberately chosen to write it in the most advanced way possible. It’s like the answer is there, but it’s in a cryptic wrapper 🙂 I think this is just a coder’s way of ‘flexing’.
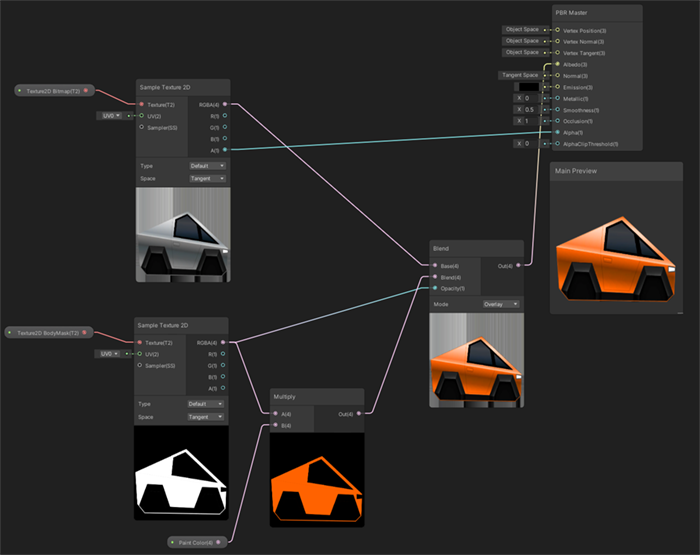
I used Shader Graph 2D to create the shaders used to display custom colours on the cars. I have used Shader Graph before but it took a while to get used to it again. This partly because so many programs use these Node-Based views these days – I get them mixed up. I discovered that I needed two variations of the shaders – one for the game, and one for the Canvas UI.

I found a couple more issues that stumped me for a while. For example, I found that if you have multiple Scenes loaded, you can’t drag a GameObject reference between different Scenes (in the Inspector). But you can create the link in code (GameObject.Find).
The only other issue I had occured when I attempted to compile a build for my devices. I was told that the Android JDK was missing. This is a common error and can normally be rectified by installing JDK via the Unity Hub. I tried this and it didn’t work. The culprit was actually AVG Anti-Virus. That was blocking the install. I turned off AVG and JDK installed fine. That wasn’t the end of the problems with AVG though, as it also caused a compiling error. Seems AVG doesn’t like Unity.
I also made some cool discoveres in Unity. I’ve been using [Header()] and [ToolTip()] when declaring variables to make them more readable in the Inspector. I’ve also been using [ExecuteInEditMode] to run scripts in the Editor. I needed this in order to interactively test different vehicle paint colours.
Other than that, Unity was perfect. I’m getting 60 fps on my mobile and 45-50 fps on my tablet. Not sure why the tablet is lagging on performance, I will need to compare the device hardware.

In Summary
The combination of the Toggl tools and the Scrum method for organising your work really does help. My productivity has been high over the past week, although I’m not sure if that is maintainable. As I mentioned before, I have worked in a Scrum environment before and after a while, it can feel like you are in constant ’emergency mode’ chasing the goals. But ultimately if you are able to maintain the work/life balance outside of your task list then I think this is the way to go. The next entry in my blog will be at the end of Sprint #2.
Thanks for dropping by 🙂